Requirements
- DigitalOcean Account
Create Dockerfile
Create the Dockerfile on your site root.
Our starter template already includes the
Dockerfile.
1###############
2# Build Stage #
3###############
4FROM hugomods/hugo:exts as builder
5
6COPY . /src
7
8ENV HUGO_ENV=production
9
10# Base URL
11ARG HUGO_BASEURL=
12ENV HUGO_BASEURL=${HUGO_BASEURL}
13
14# Module Proxy
15ARG HUGO_MODULE_PROXY=
16ENV HUGO_MODULE_PROXY=${HUGO_MODULE_PROXY}
17
18# NPM mirrors, such as https://registry.npmmirror.com
19ARG NPM_CONFIG_REGISTRY=
20ENV NPM_CONFIG_REGISTRY=${NPM_CONFIG_REGISTRY}
21
22# Install dependencies
23RUN npm ci
24
25# Build site
26RUN hugo --minify --gc --enableGitInfo
27
28# Set the fallback 404 page if defaultContentLanguageInSubdir is enabled, please replace the `en` with your default language code.
29# RUN cp ./public/en/404.html ./public/404.html
30
31###############
32# Final Stage #
33###############
34FROM hugomods/hugo:nginx
35COPY --from=builder /src/public /site
- The
/siteis the output directory of static files, which will be used later.
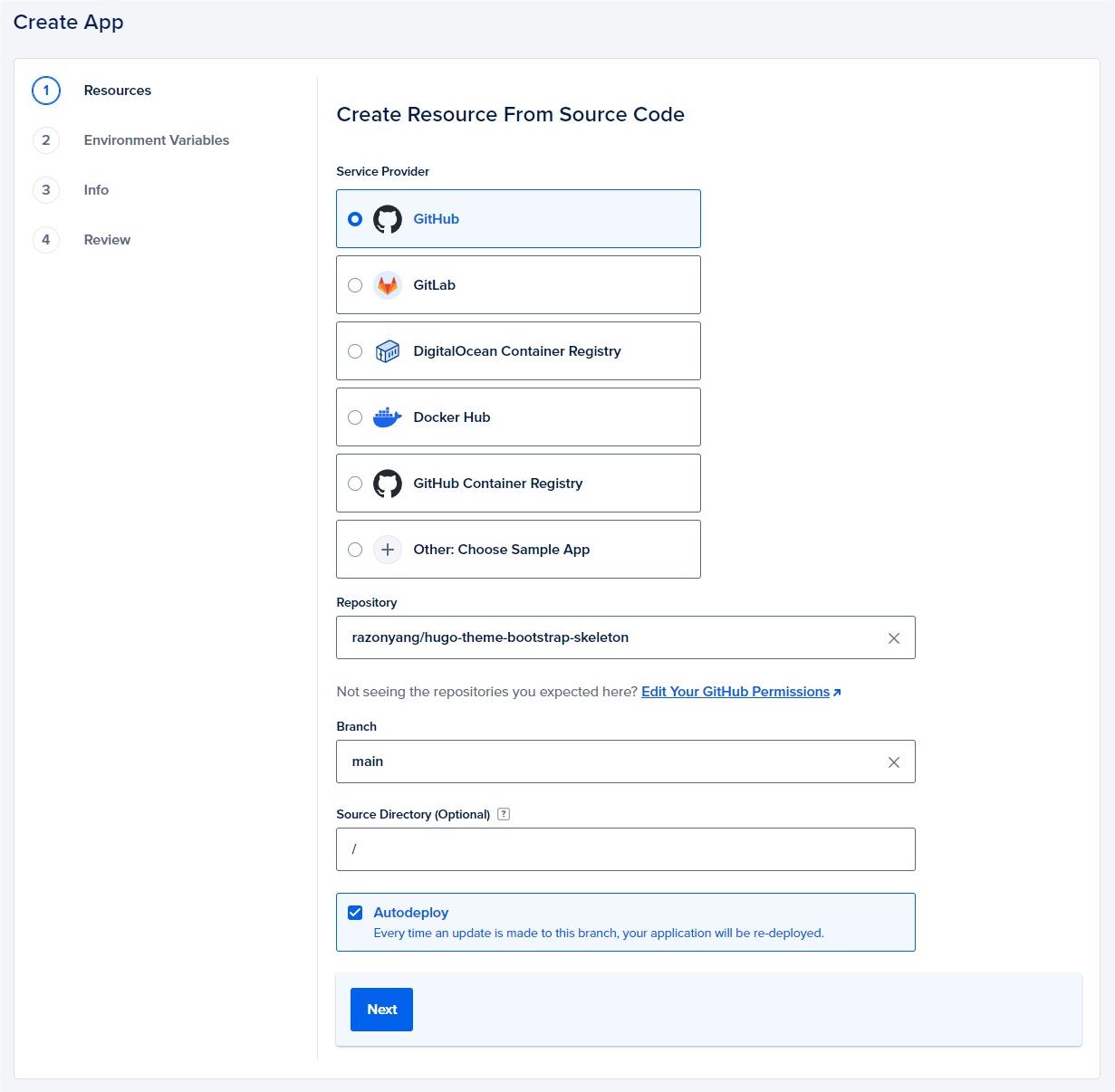
Create App
Navigate to DigitalOcean Dashboard -> Left Panel -> Apps -> Create App, and then fill up the form as follows.

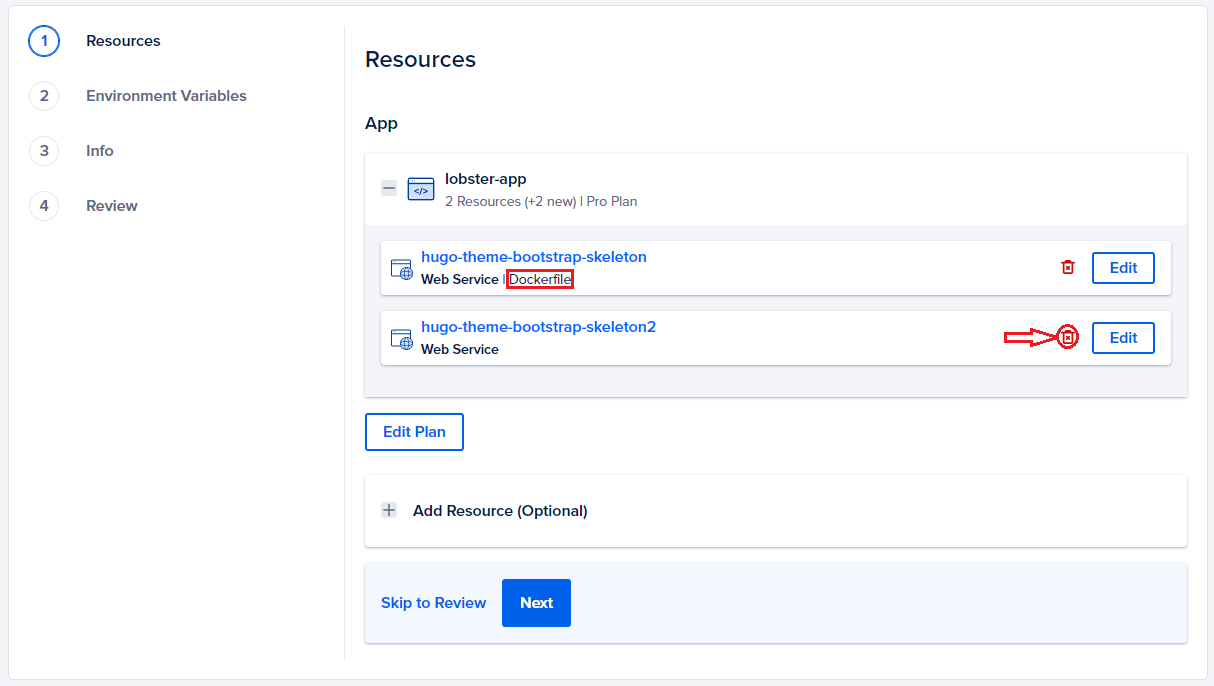
Tweak Resources
In this step, we’ll need to tweak the resources, since currently DigitalOcean app platform Buildpack unable to detect Hugo sites those configured via configuration directory.

You may see multiple resources as image above shown, you’ll need to remove unnecessary resources except the one in type Dockerfile.
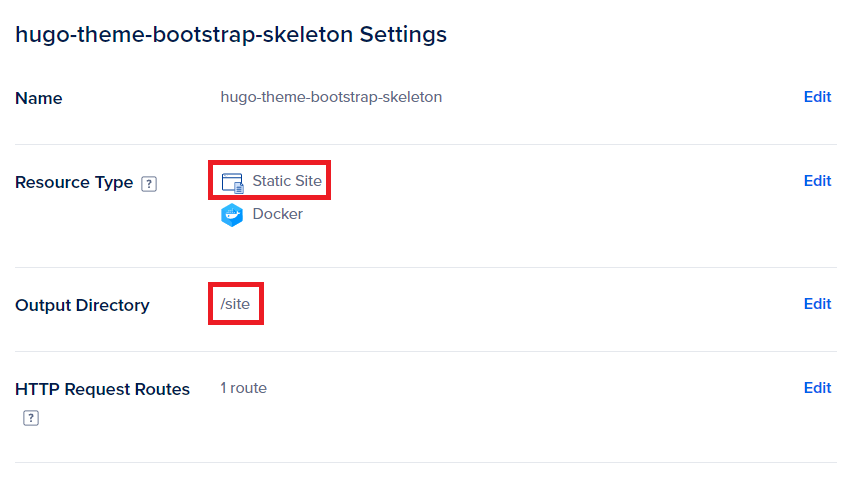
Edit Dockerfile Resources
Since the web service isn’t non free, so we need to edit the Dockerfile resource to be a static site.
- Click the
Editbutton on the right of the Dockerfile resource, then you’ll be navigated to the resource setting panel. - Edit the Resource Type and change it to Static Site.
- Edit the Output Directory and set it as
/site.

Once done, you will get the above similar settings, now let’s click the Back button to check the resources.
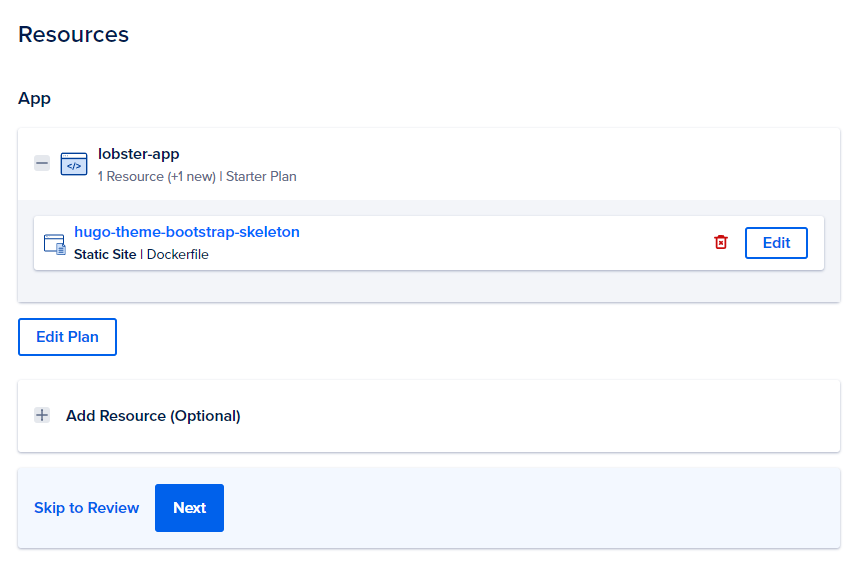
If everything goes fine, you should got only one resource, which is in type Static Site | Dockerfile.

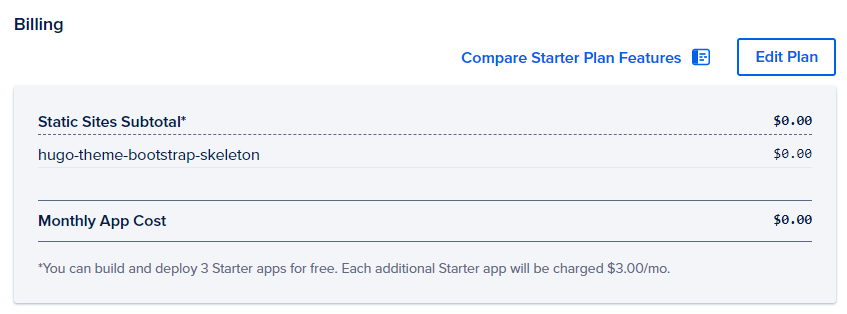
Review
Please reviewing the billing section, you won’t be charged if you deploy not more than 3 static sites.
Please note that exceeded transfer usage will be charged, read more on pricing.

Deploy
It’s time to deploy site by clicking the Create Resources button if everything is OK.
What’s Next?
Once the app was created, it will deploy automatically, you can check the build logs if something go wrong.
You’ll able to customize domain after deploying successfully.

Comments