本文提供一些调整图片大小、裁剪和对齐图片的用例。
调整图片大小
我们利用 URL 的查询字符串来调整图片大小。
指定宽度和保留比率
1

指定高度和保留比率
1

指定宽度和高度
1

它不仅可以用于页面资源,而且也适用于 static 图像和外部图像。 但是,除了页面资源外,其他资源的大小都是按内联样式调整的,也就是说,它们的原始大小不会改变。
对齐图像
我们可以利用 URL 片段轻易地对齐图像,比如:#center, #float-start 和 #float-end 分别表示居中对齐、向左浮动和向右浮动。
居中对齐
添加 #center 使图片居中对齐。
举个例子:。

向左浮动

添加 #float-start 使图片向左浮动。
举个例子:。
向右浮动

同样的,我们也可以添加 #float-end 使图片向右浮动。
举个例子:。
Caption
HBS 允许使用图片标题作为 caption,但这个功能默认是关闭的,你需要启用 post.imageTitleAsCaption 参数:
params.toml
1[post]
2 imageTitleAsCaption = true
params.yaml
1post:
2 imageTitleAsCaption: true
params.json
1{
2 "post": {
3 "imageTitleAsCaption": true
4 }
5}
1

Crop Images
Crop an image to match the given dimensions without resizing. You must provide both width and height. Use the anchor1 option to change the crop box anchor point.
1
- The size
[width]x[height]is required. [anchor]is optional, the,is used to separate the size and anchor.
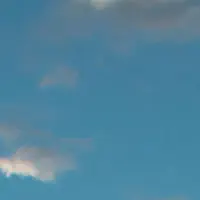
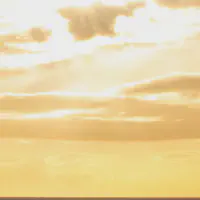
| Examples | ||
|---|---|---|
 |  |  |
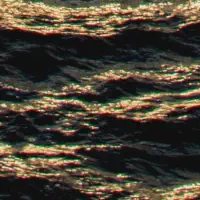
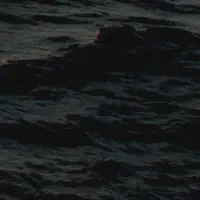
 |  |  |
 |  |  |
Fill Images
Crop and resize an image to match the given dimensions. You must provide both width and height. Use the anchor1 option to change the crop box anchor point.
1
- The size
[width]x[height]is required. [anchor]is optional, the,is used to separate the size and anchor.
| Examples | ||
|---|---|---|
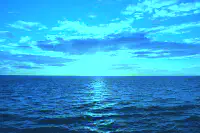
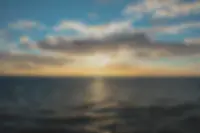
 |  |  |
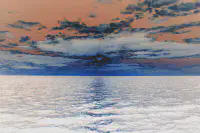
 |  |  |
 |  |  |
Fit Images
Downscale an image to fit the given dimensions while maintaining aspect ratio. You must provide both width and height.
1

Filters
Brightness
The brightness must be in range (-100, 100).
1

ColorBalance
ColorBalance creates a filter that changes the color balance of an image. The percentage parameters for each color channel (red, green, blue) must be in range (-100, 500).
1

Colorize
Colorize creates a filter that produces a colorized version of an image. The hue parameter is the angle on the color wheel, typically in range (0, 360). The saturation parameter must be in range (0, 100). The percentage parameter specifies the strength of the effect, it must be in range (0, 100).
1

Contrast
The contrast must be in range (-100, 100).
1

Gamma
Gamma creates a filter that performs a gamma correction on an image. The gamma parameter must be positive. Gamma = 1 gives the original image. Gamma less than 1 darkens the image and gamma greater than 1 lightens it.
1

GaussianBlur
Applies a gaussian blur to an image.
1

Grayscale
Grayscale creates a filter that produces a grayscale version of an image.
1

Hue
Hue creates a filter that rotates the hue of an image. The hue angle shift is typically in range -180 to 180.
1

Invert
Invert creates a filter that negates the colors of an image.
1

Pixelate
Pixelate creates a filter that applies a pixelation effect to an image.
1

Saturation
Saturation creates a filter that changes the saturation of an image.
1

Sepia
Sepia creates a filter that produces a sepia-toned version of an image.
1

Sigmoid
Sigmoid creates a filter that changes the contrast of an image using a sigmoidal function and returns the adjusted image. It’s a non-linear contrast change useful for photo adjustments as it preserves highlight and shadow detail.
1

UnsharpMask
UnsharpMask creates a filter that sharpens an image. The sigma parameter is used in a gaussian function and affects the radius of effect. Sigma must be positive. Sharpen radius roughly equals 3 * sigma. The amount parameter controls how much darker and how much lighter the edge borders become. Typically between 0.5 and 1.5. The threshold parameter controls the minimum brightness change that will be sharpened. Typically between 0 and 0.05.
1



评论